Building a web app can be an adventurous journey into the digital world, where creativity meets functionality. Gone are the days when developing a web application required massive teams and budget. Now, whether you’re a seasoned developer or a complete beginner, the tools and frameworks available today empower you to build a web app with relative ease. However, the mere abundance of options might seem overwhelming. This guide will walk you through the entire process of web application building, from conceptualization to deployment, and beyond. Get ready to discover the strategic blend of technology and design that will bring your web app to life.
Understanding the Basics
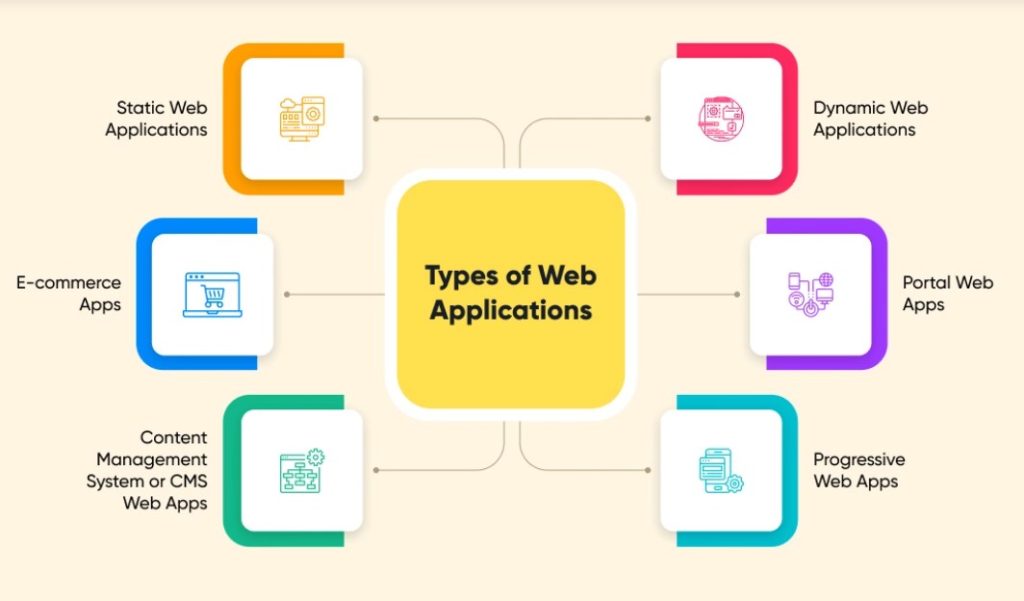
The beginning of any venture is often the most perplexing. So, what exactly is a web application? Simply put, it’s an interactive platform accessible via a web browser. Web applications are usually built using languages like HTML, CSS, and JavaScript, in conjunction with back-end languages like Python, Java, or PHP. Understanding these basics will set the stage for your own creating web applications adventure.
While you may be tempted to jump right into coding, it’s vital to take some time to understand the project requirements. What is the core functionality you aim to provide? Knowing this will guide your choices in frameworks, languages, and libraries.
You’ll also want to understand the target audience. Knowing who will use your web app helps tailor the user interface and experience, ensuring it meets their needs and expectations. For example, a web app for financial analysts may need robust data visualization features, while an online marketplace will focus more on usability and speed.
Sketching out a basic wireframe can be incredibly useful at this stage. A wireframe is a simplified visual guide that represents the framework of your web app. It provides a blueprint that will help you and any collaborators on your project stay on the same page.
Lastly, don’t underestimate the importance of a good development environment. Set up your code editors, version control systems, and any other software that will streamline the development process. Tools like Git can be your best friends in tracking changes and collaborating with other developers.
Choice of Technology
The technology stack you choose will significantly impact how you design web-apps. It’s like choosing between oil painting and watercolors—each has its own set of possibilities and constraints. For the back-end, popular choices include Node.js, Python’s Django, and Ruby on Rails. These frameworks come with their own sets of libraries and plugins that can accelerate the development process.
Front-end technologies have seen a boom in recent years. While HTML, CSS, and JavaScript are fundamental, using a framework like Angular, React, or Vue.js can make your project scalable and easier to maintain.
The database is the backbone of your web application. The choice here ranges from traditional SQL databases like MySQL and PostgreSQL to NoSQL databases like MongoDB. Each has its pros and cons. For example, SQL databases are excellent for complex queries, but NoSQL databases are generally more scalable and provide flexible schemas.
Server considerations are also paramount. Will you host your application on a traditional web server or go serverless? Each has its advantages and drawbacks; for instance, traditional servers offer more control, whereas serverless architectures are generally easier to scale.
Finally, don’t forget about third-party services and APIs. Need to implement payment gateways, social media logins, or real-time chat? There’s probably an API for that. Leveraging these services can save time and effort, letting you focus on building unique features for your web app.

Design Principles and User Experience
The visual and interactive elements are the soul of your application, determining how users create a web app experience. The first rule of thumb is to keep it simple. Overly complicated designs can disorient users and impact the application’s overall usability.
Accessibility should never be an afterthought. Make sure your web application is accessible to everyone, including those with disabilities. Techniques such as ARIA (Accessible Rich Internet Applications) can help make this happen.
Next up is responsiveness. The web application should look and function seamlessly on a variety of devices and screen sizes. This is not just a good practice; it’s a necessity in our mobile-first world. Using responsive design frameworks like Bootstrap can aid in this endeavor.
Load time is a critical UX factor. Studies show that a delay as short as a second can lead to user dissatisfaction. Optimize images, minify code, and leverage browser caching to improve load times. Additionally, tools like Google’s Lighthouse can help audit performance and provide suggestions.
Interactive elements like buttons, forms, or menus should be intuitive. They should not only look clickable, but also provide feedback when interacted with. Incorporate micro-interactions to guide users through tasks, validate inputs, or indicate loading states.
The Development Phase
The actual building stage is where your plans begin to materialize. You’ll be coding the features, implementing the design, and setting up your database. This phase is often iterative; you’ll likely build a web app, test it, make adjustments, and repeat.
Initial steps involve setting up the basic structure or the “skeleton” of your web application. This includes routing, which controls how your application responds to client requests. Choose RESTful APIs for a stateless client-server architecture, or go for GraphQL if your app needs more flexibility in querying data.
Error handling is a critical part of this phase. Your application should not just work well, but also fail gracefully. Implement logging and alert mechanisms to catch issues before they escalate into bigger problems.
Data validation and security should be baked into your application from the get-go. Use encryption for sensitive data and ensure secure data transmission. Implement CAPTCHA for forms, and use tokens for secure user authentication.
By now, you should have a Minimum Viable Product (MVP). This is a simplified version of your web application with just enough features to make it functional. It’s time to test the waters. Use this MVP to gather user feedback, making improvements and adding features based on real-world use.
Don’t forget about SEO (Search Engine Optimization). Even the most sophisticated web application will flounder if it’s not discoverable. Employ proper HTML tags, generate SEO-friendly URLs, and create a sitemap to make your web app more visible to search engines.

Testing: The Unsung Hero
Testing might not be glamorous, but it’s essential for how to develop web application effectively. There are several types of testing, each with its purpose. Unit testing examines individual components, ensuring that each part works as intended in isolation.
Integration testing focuses on the interactions between components. It identifies issues that might arise when different elements of the web app work together. This is crucial because what works well individually may not necessarily work well in combination.
Performance testing evaluates how your web application behaves under various conditions. This includes stress testing, which gauges how the app performs under extreme workloads, and scalability testing, which assesses how the app handles growth in users or data.
User Acceptance Testing (UAT) is the final frontier before your web app goes live. This involves real users interacting with your application, uncovering any last-minute issues that might have been overlooked in earlier stages.
Automated testing tools like Selenium or JUnit can be invaluable. They execute predefined tests automatically, saving you time and ensuring consistent testing conditions. However, don’t entirely rule out manual testing, especially for visual elements and user interactions that automated tests might not catch.
Deployment and Beyond
You’ve coded, tested, and refined your web app. It’s now ready to be unleashed into the digital universe. But how to make a web app available to the public involves several crucial steps. First, you’ll need to choose a hosting service. Options range from traditional web hosts to cloud-based services like AWS, Azure, or Google Cloud.
Once hosting is sorted, the deployment process begins. This involves transferring your web app files and databases to the hosting server. Automated deployment tools like Jenkins or Docker can streamline this process, ensuring that the deployment is quick and error-free.
Even after your web app is live, the work is not over. Monitoring is essential. Utilize analytics tools to track user behavior, performance metrics, and any errors that might occur. Keep an eye out for security threats and address them proactively.
Periodic updates are essential to keep your web application fresh and relevant. This could mean adding new features, refining existing ones, or even overhauling the entire design. Keeping your web app updated will not only improve the user experience, but also extend its life cycle.
Finally, set up a robust backup and recovery system. No matter how foolproof your web app is, things can go wrong. Having a backup ensures that you can quickly restore functionality in case of server failures, data corruption, or any other catastrophes.
Conclusions
The quest to create web applications is an intricate tapestry of planning, technology, design, development, and ongoing care. Each phase is a chapter in the story of your web application, woven together to create a product that meets user needs while remaining scalable and maintainable. As you step into the world of web app building, remember that every choice you make will shape the experience of countless users. So choose wisely, and may your web app be the next digital sensation.